どうも、お坊さん大道芸人のとっしゃん(@tossyan753)です。
最近ブログに子どもの話や妻との話を書こうかなと思っているんですが、家族の中で僕以外は顔出ししたくないんですよね。
なので考えました。そうだ、アイコンを作ろう!と。
でも僕はお絵かきはあんまり上手ではないんですよ。
でもどうにかやってみようかなと思いまして、iPhone6Plusでお絵かきできるアプリを購入いたしました。
その名も「procreate Pocket」です。
有料ですが、手軽にお絵かきするにはオススメのアプリです。
前に書いた寝かしつけの記事のときに、息子のアイコンを作ったのですが、正直全然似てないんですよね。

なので、今回は写真を撮って、そこから自分の顔アイコンを作ってみましたよ!
まずは写真を撮ろう
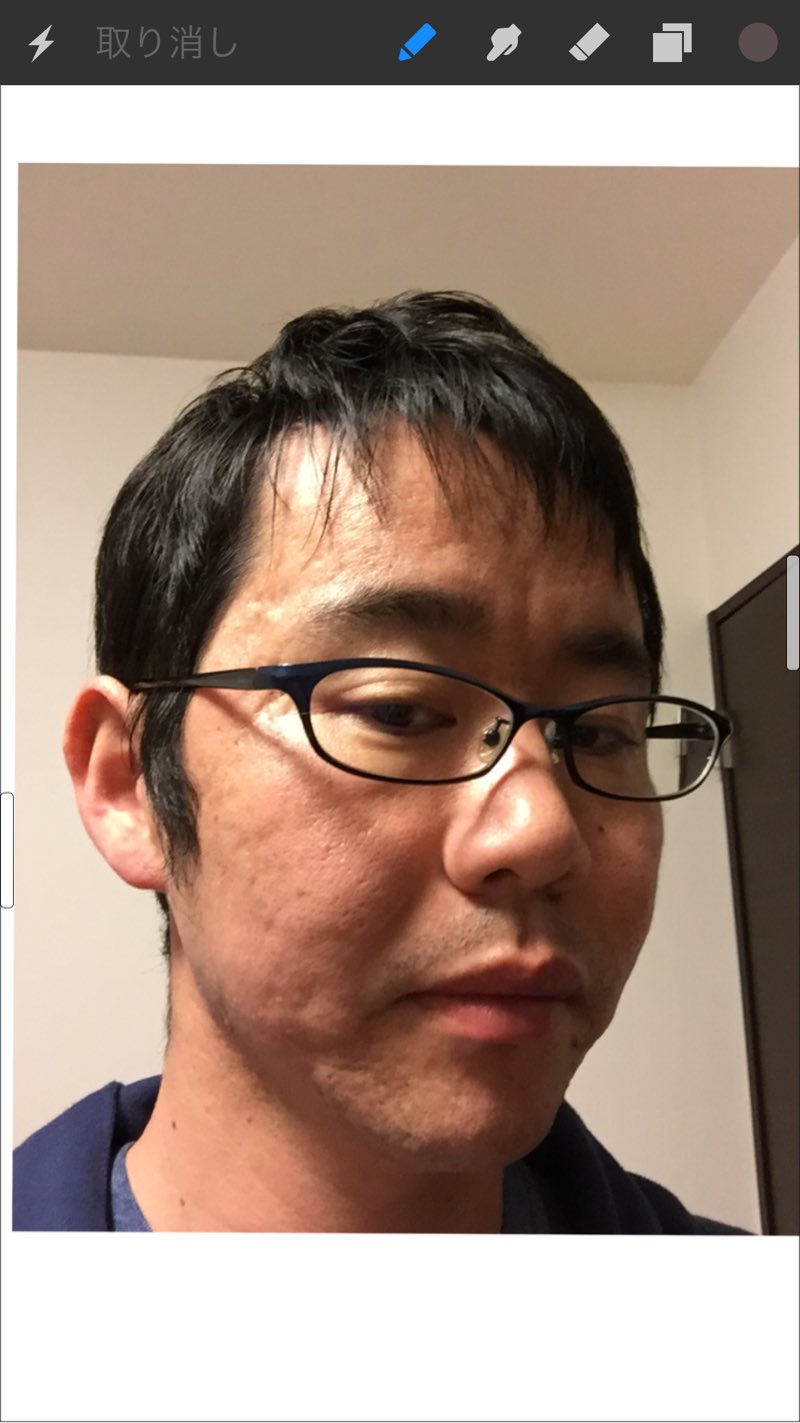
まずはお絵かきの下書きにするための写真を撮りましょう。iPhoneの画面側のカメラでぱしゃっと撮って下さい。純正アプリのカメラで大丈夫です。
この時に注意することは、正面顔よりはやや横向きの顔を撮った方がいいです。
目線はどうとでもなるので、カメラ目線でも大丈夫です。
写真を挿入する
写真が撮れたら、アプリのカミナリマークから「アクション」→「既存の写真を挿入」で撮った写真を挿入しましょう。

レイヤーを追加して、線画を描く
写真が撮れたら、レイヤーを作りましょう。上側の□が2個重なっているマークがレイヤーのアイコンです。
レイヤー(英:layer)とは、積み重なっている状態、層、階層、断層などを意味する英単語である。 また、画像処理ソフトなどに搭載されている絵を重ねる機能のこと。
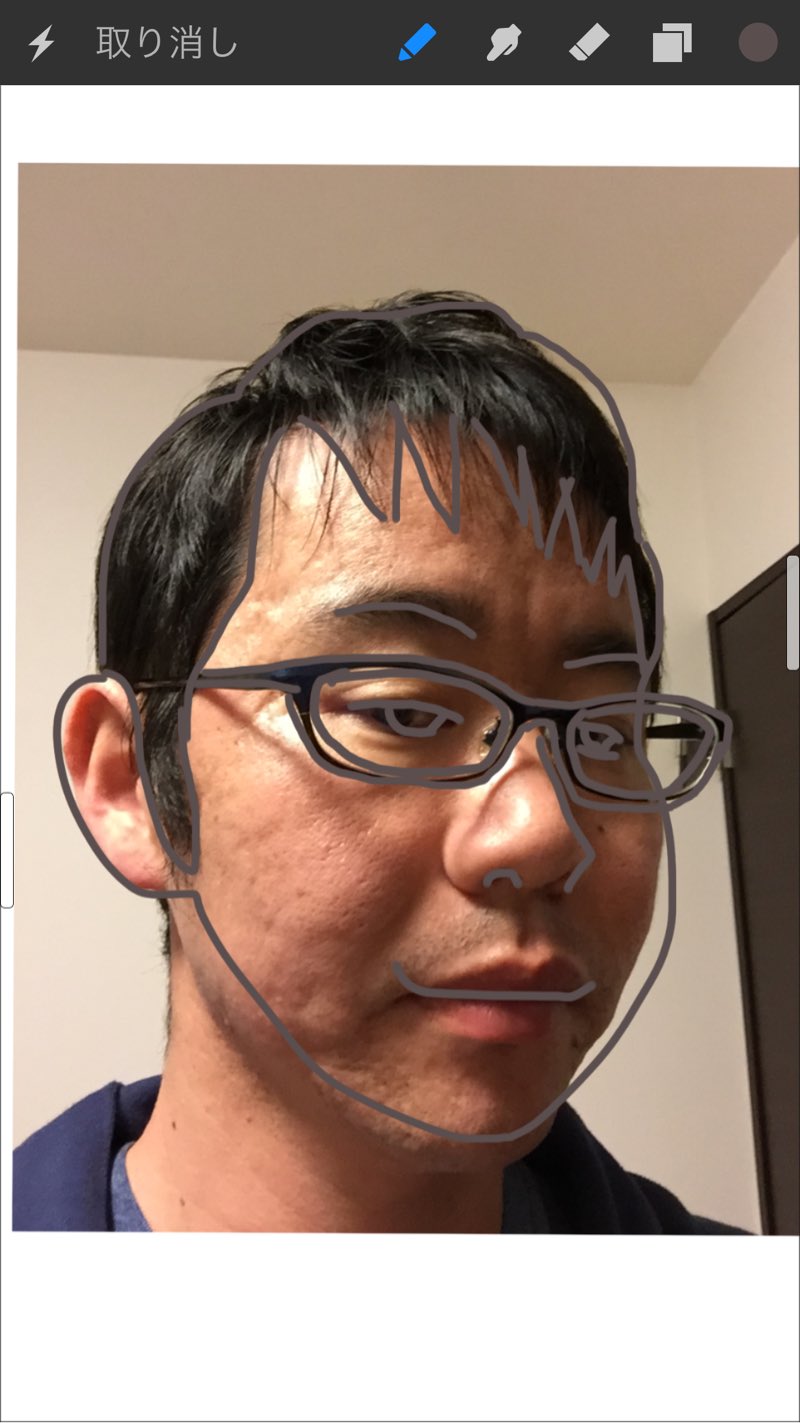
写真の上に新しく作ったレイヤーを選択して、線画を描いていきましょう。
狙い通りの線が引けなかったら「取り消し」を押せばすぐに戻せます。なので、描いては消し、描いては消しをして徐々に輪郭をとっていきます。
ペンの太さや透明度の調整は、画面の端っこのツマミで変えられます。
僕は6pxぐらいのペンで縁取りをしました。あまりに細いと色塗りで大変になるので、3〜6pxぐらいのペンを使うことをオススメします。


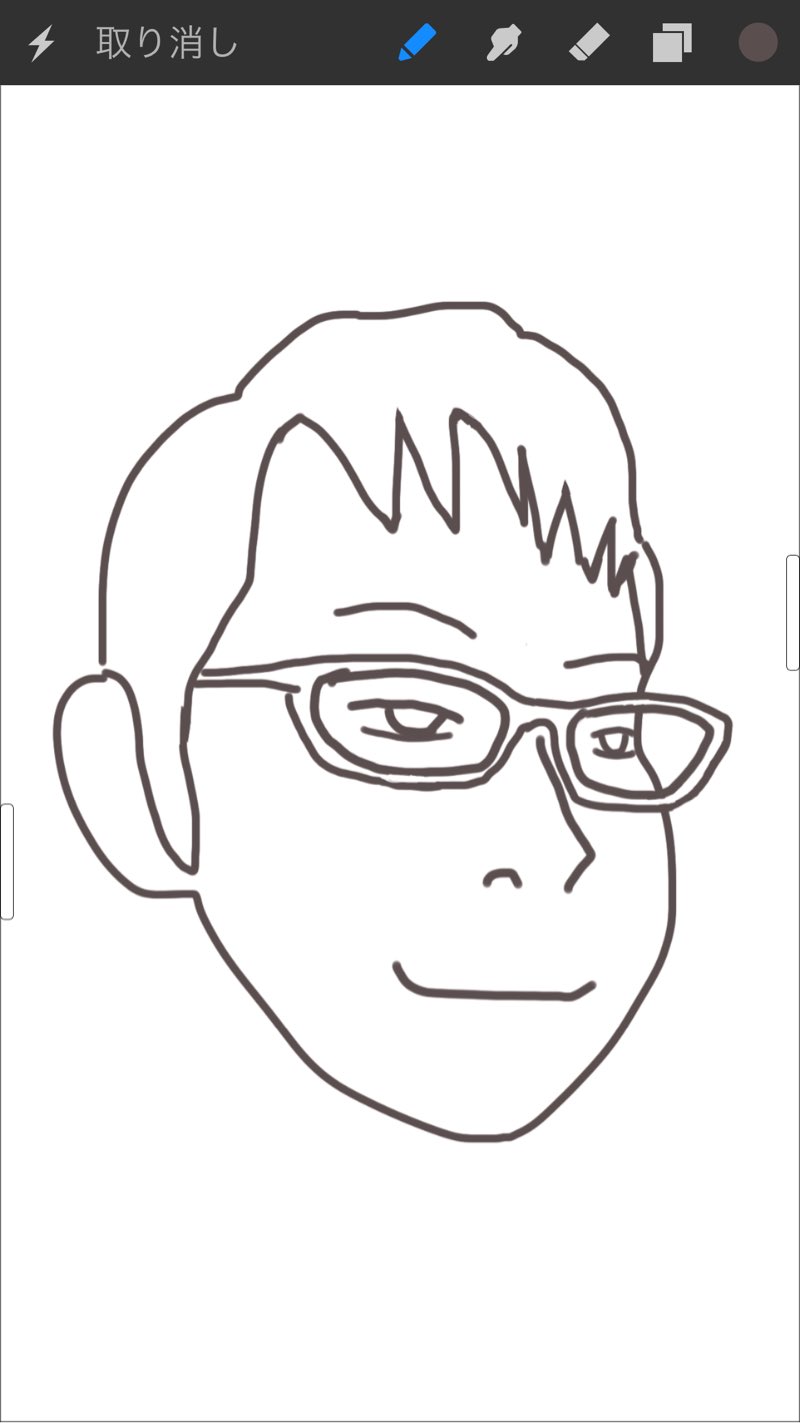
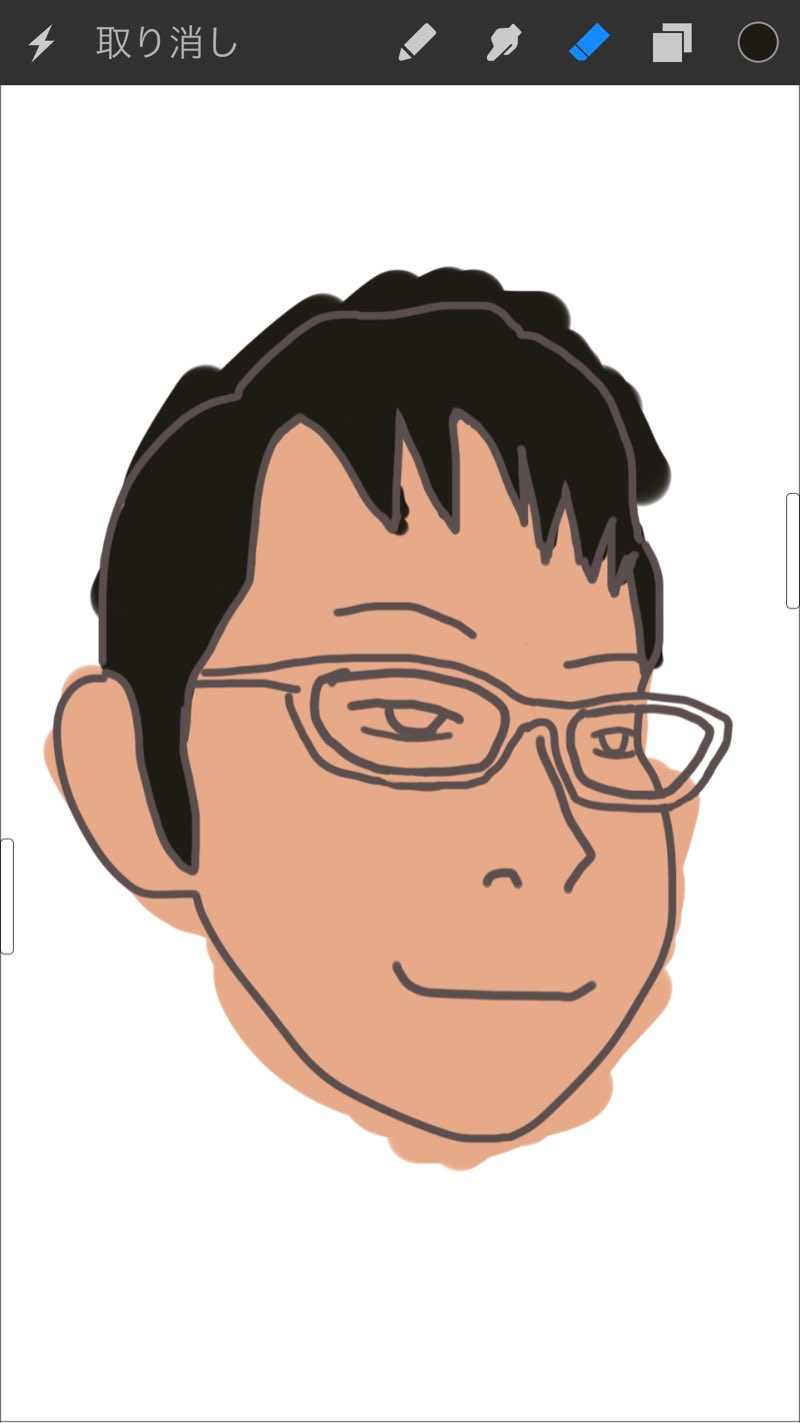
このような感じで描いていきます。
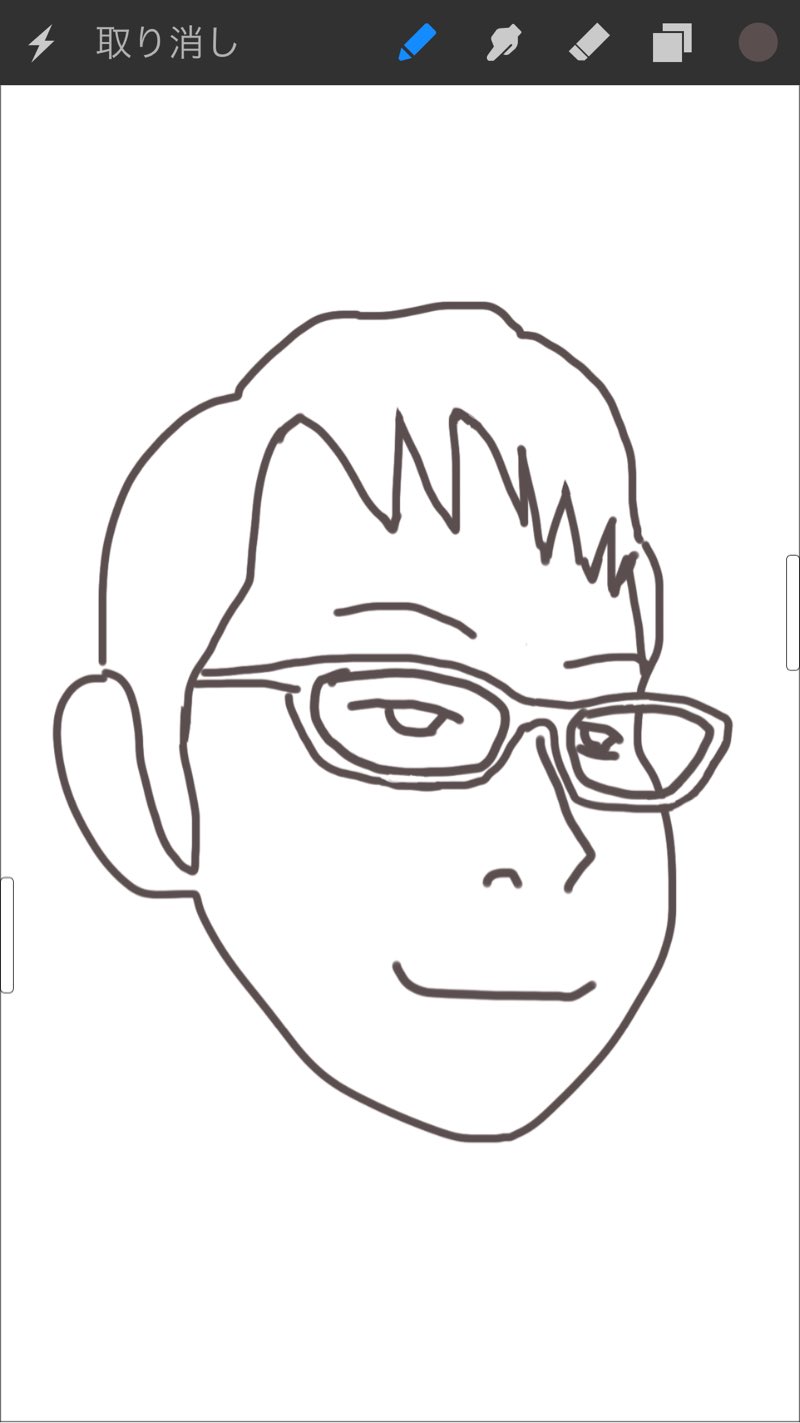
線が大体引けたら、レイヤーアイコンを押して、写真を消して確認してみましょう。


おかしなところがあったら、消しゴムボタンで消して、描き直してみましょう。
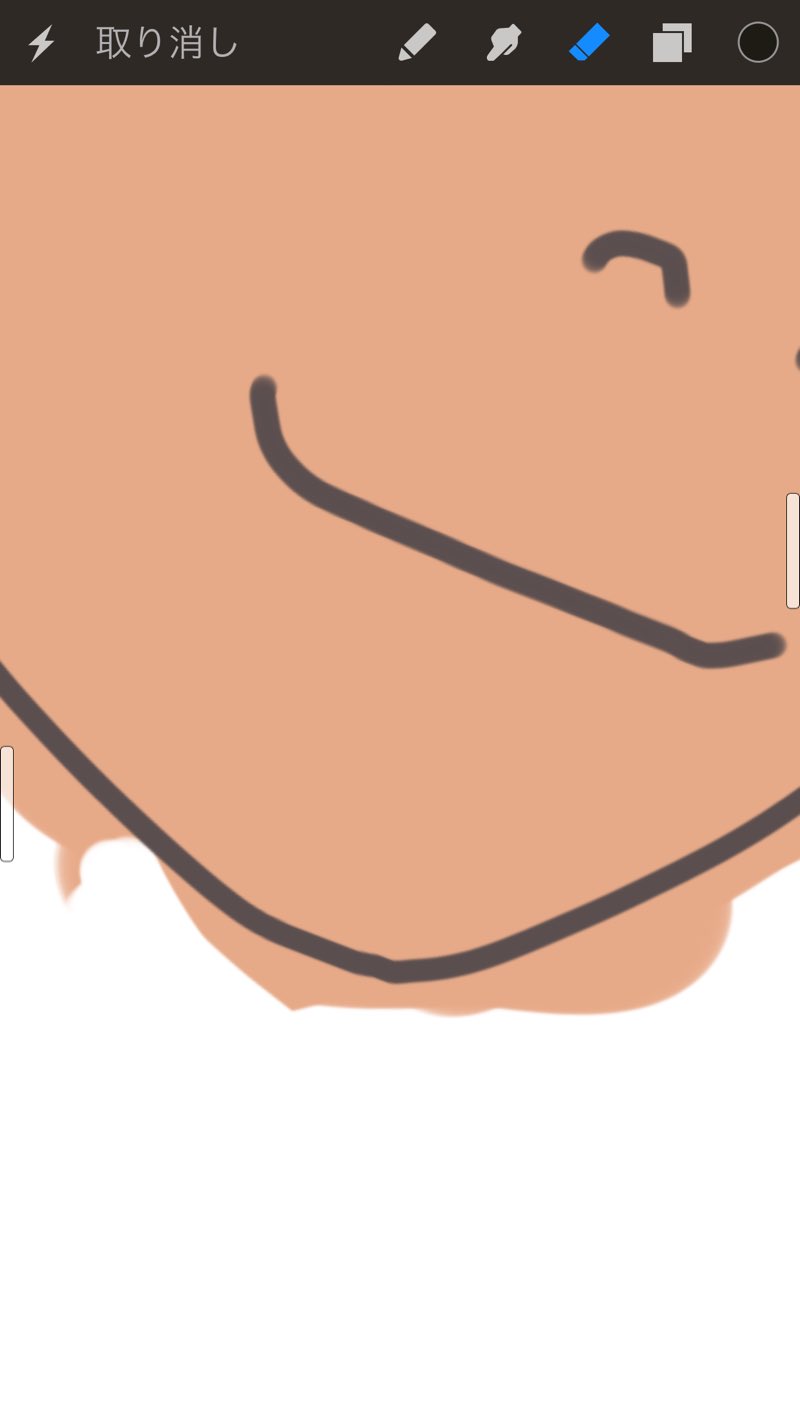
左目の位置を直して、両目の下に線を入れてみました。

これで線画はできました。髪の毛のギザギザや、線と線が重なるところは消しゴムできちんと処理しておくと綺麗な絵になります。めんどくさがらずにやりましょう。
僕はめんどくさかったので、一部処理を忘れてます笑
色を塗ろう
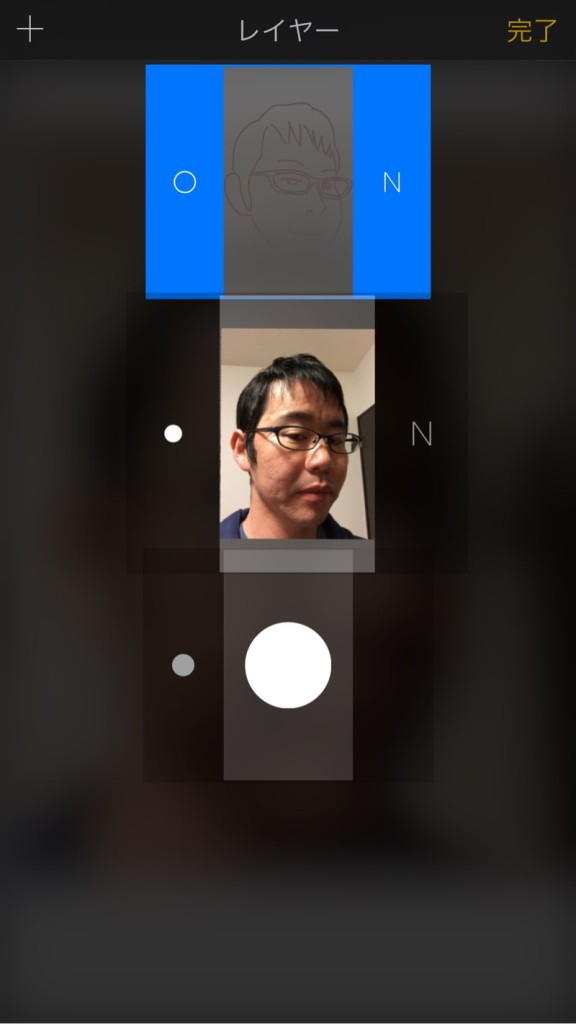
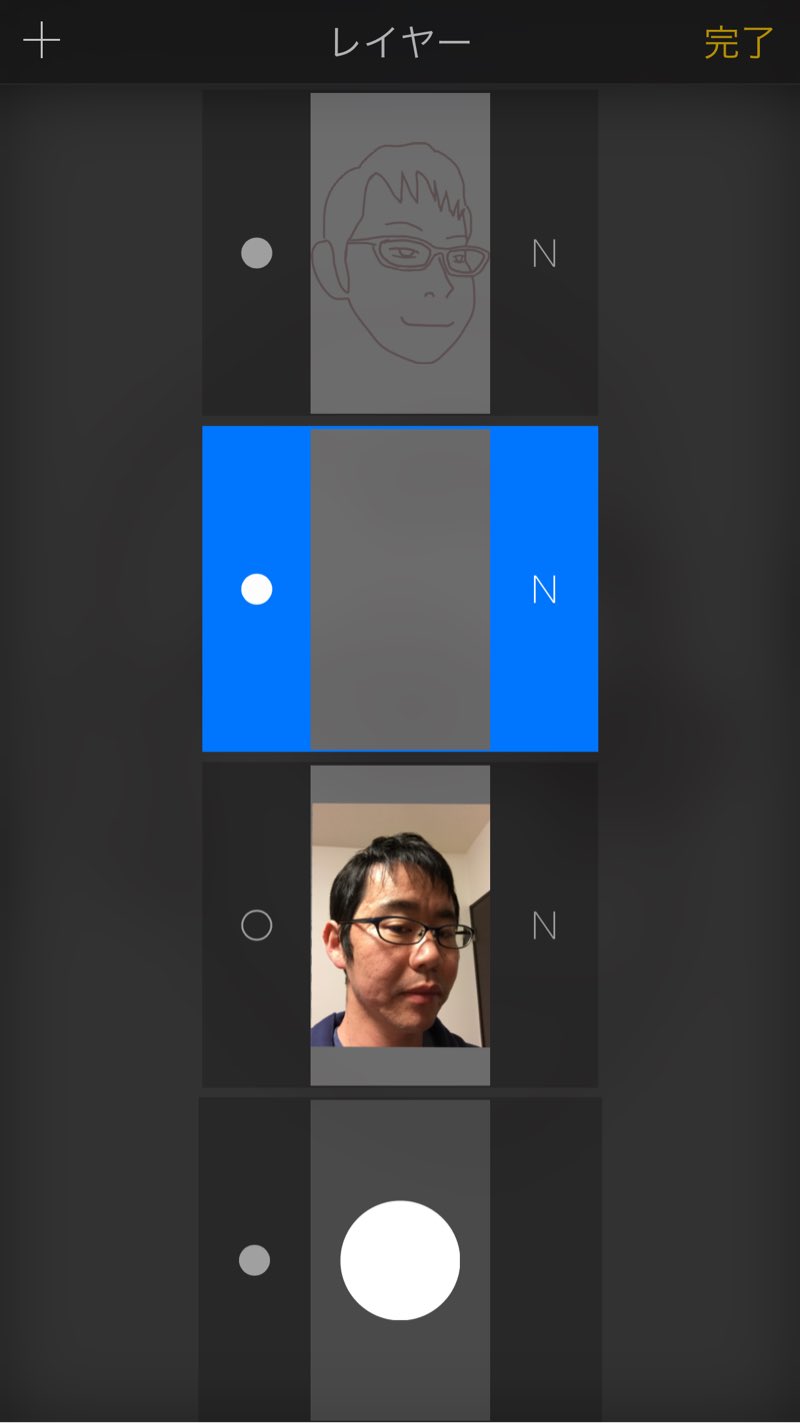
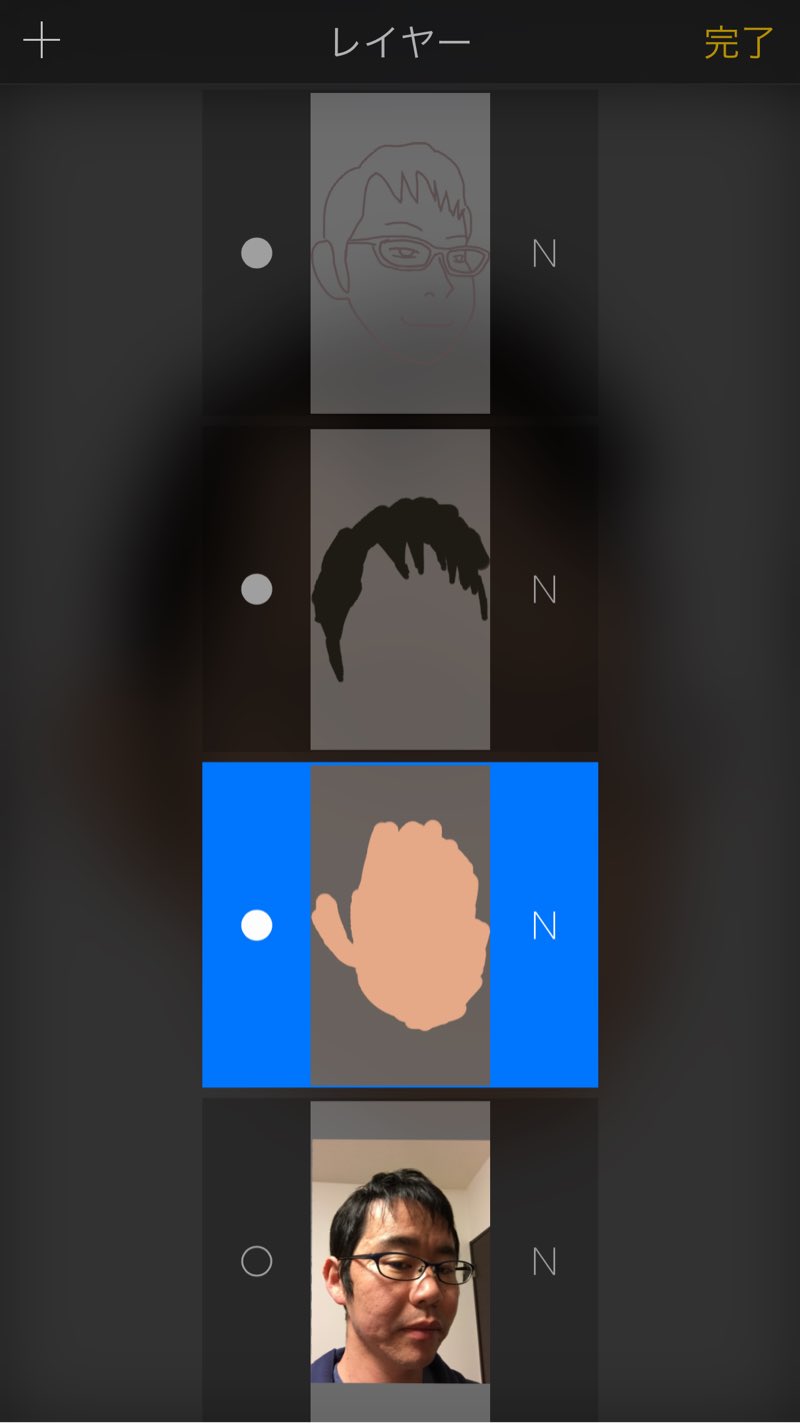
線画が出来たら、次に色を塗りましょう。色塗りように新しいレイヤーを作ります。
レイヤーは線画の下にもってきましょう。○部分を押さえて動かせばレイヤーの位置を変える事ができます。
色塗りはレイヤーをたくさん使ったほうがやりやすいです。今回の場合は色塗り用に3枚使っています。肌用、髪用、仕上げ用です。
まずは肌用のレイヤーを作ります。

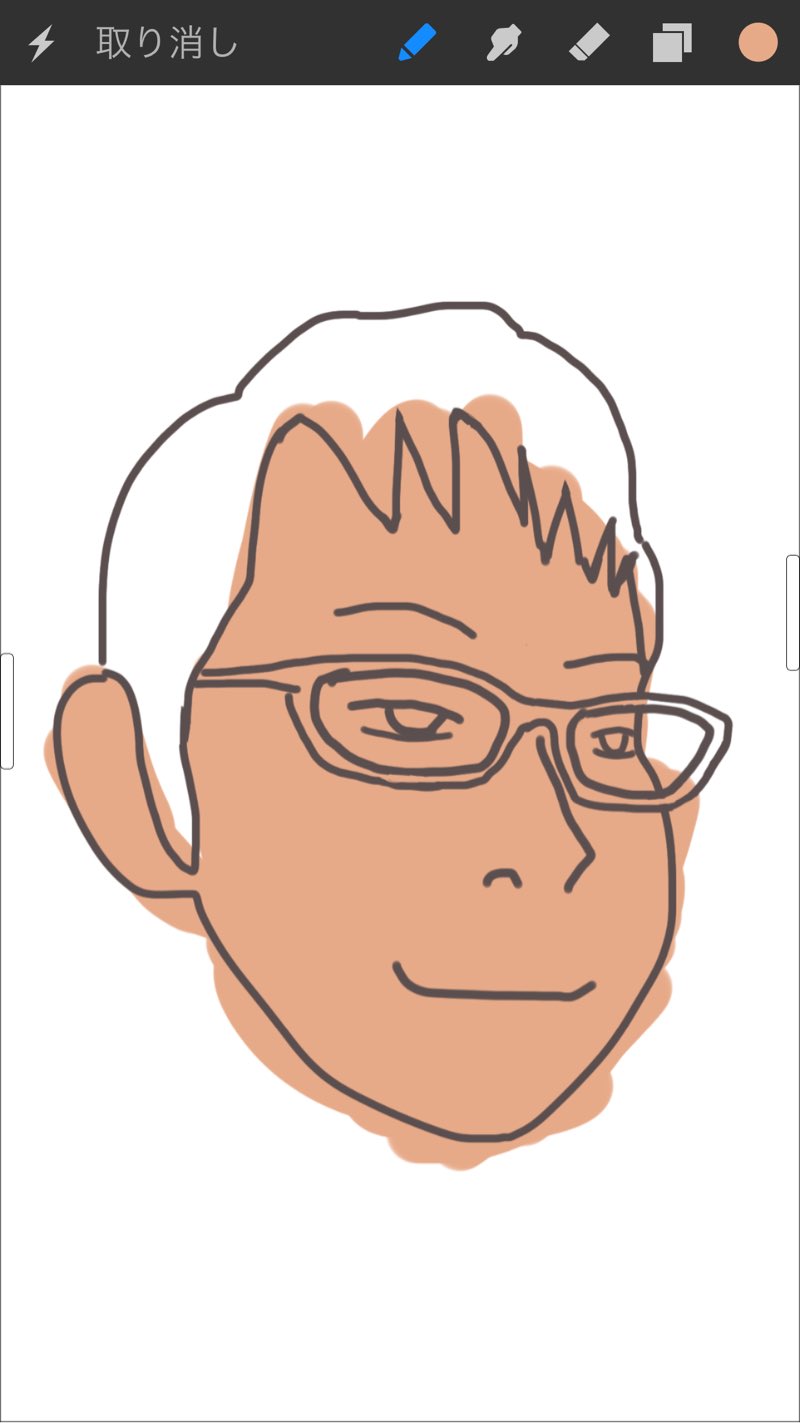
色を選んで太めのペンでざっと色を塗りましょう。
はみ出た部分は後で消しゴムで消すので、まずは塗り忘れがないように色を塗りましょう。
色は写真を表示して、この色で塗りたいというところを長押しすればその色を採ってくれます。自分で選ぶ場合は右上の色アイコンで好きな色を選んで下さい。

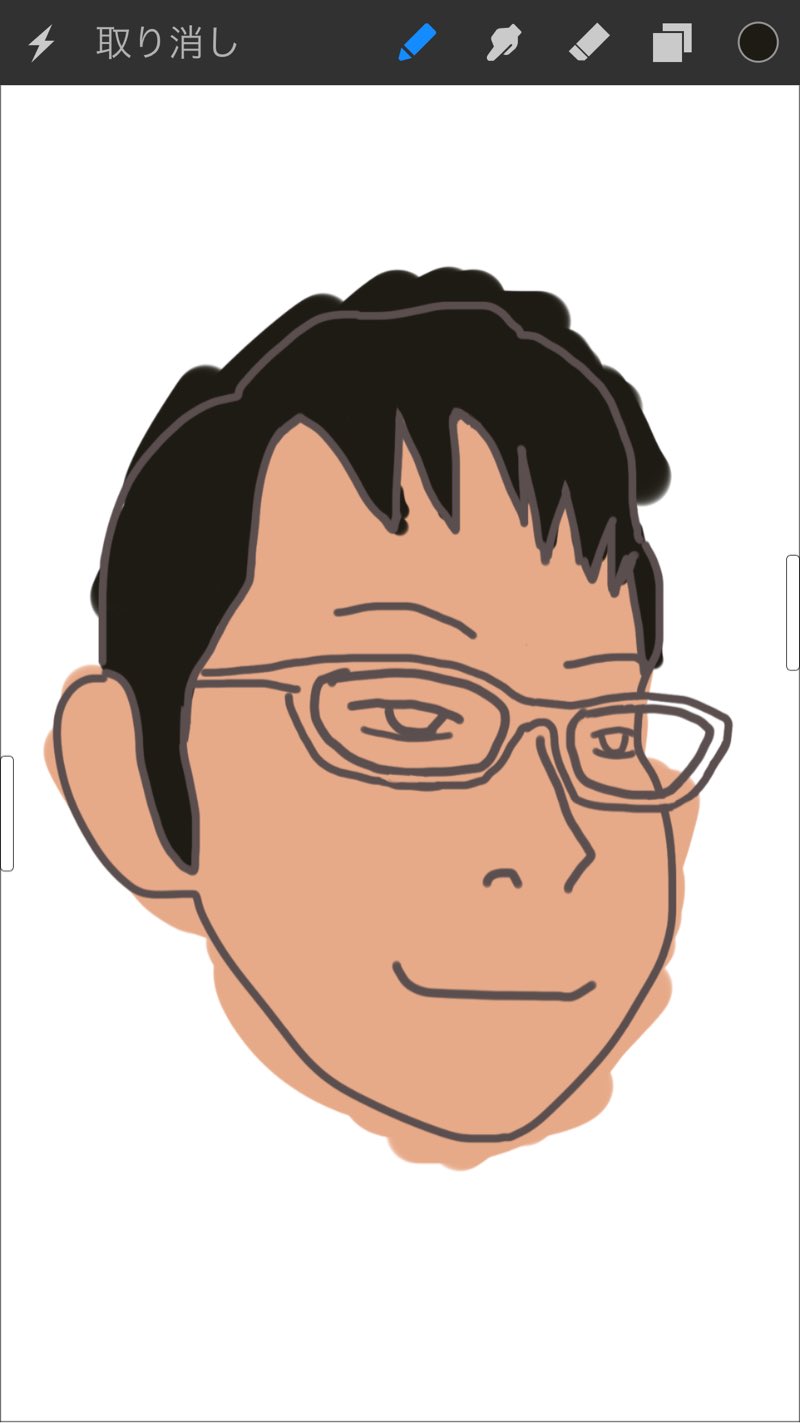
肌用レイヤーに色が塗れたら、次は髪用レイヤーにうつります。新しいレイヤーを作って、肌用レイヤーの上に置きましょう。
髪の毛を塗っていきます。これも肌用レイヤーと同じく、ざっと塗りましょう。白いところがないようにします。


はみ出た部分を消していこう
次にはみ出た部分を消しゴムアイコンで消していきます。
2〜3px、不透明度100%の消しゴム(左右のツマミで調整します)でちまちまと消していきます。


こうやって色塗りのはみ出たところを全て消していきます。
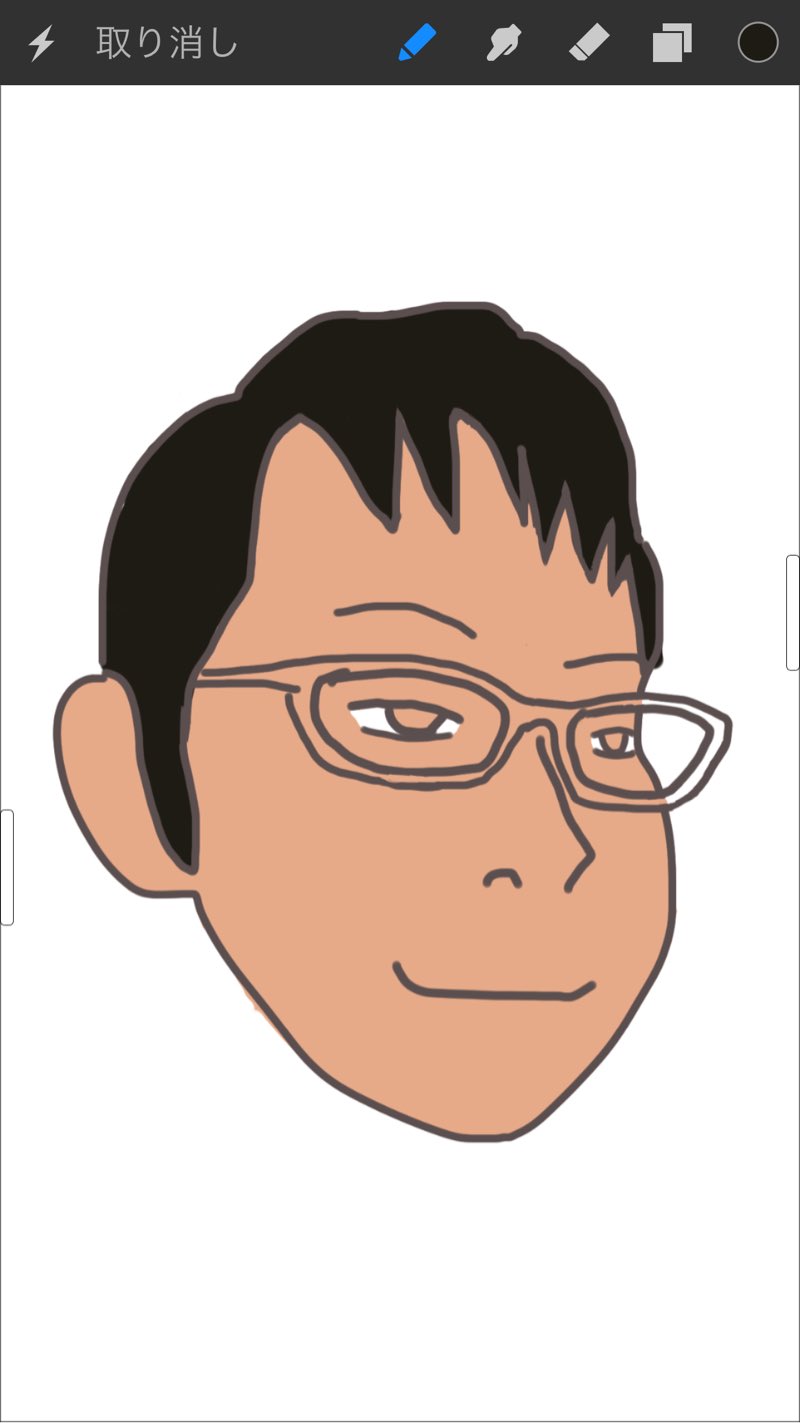
そうするとこんな感じになります。ドン!

細かい部分の色塗り
次に細かい部分の色塗りをしていきましょう。僕の顔の場合でいうと、メガネと目がそれに当たります。
ここはスワイプしてかなりズームした状態で、ちょっとずつ塗っていきましょう。

仕上げ
ここからがセンスが問われる工程、仕上げです。
今の絵だとぬべっとした色塗りなので、あまり生気を感じられないですよね。
なのでさらに仕上げ用にレイヤーを一枚作り、線画と髪の毛の間に入れます。
そして髪や肌にツヤとかの光や、逆に影なんかを塗って立体感を出すんですが、この部分は僕はまだ全然分かっていません!
なので、テキトーに目に星を入れて、髪にツヤをいれて、ほっぺたにちょっとだけピンクをいれてみました。
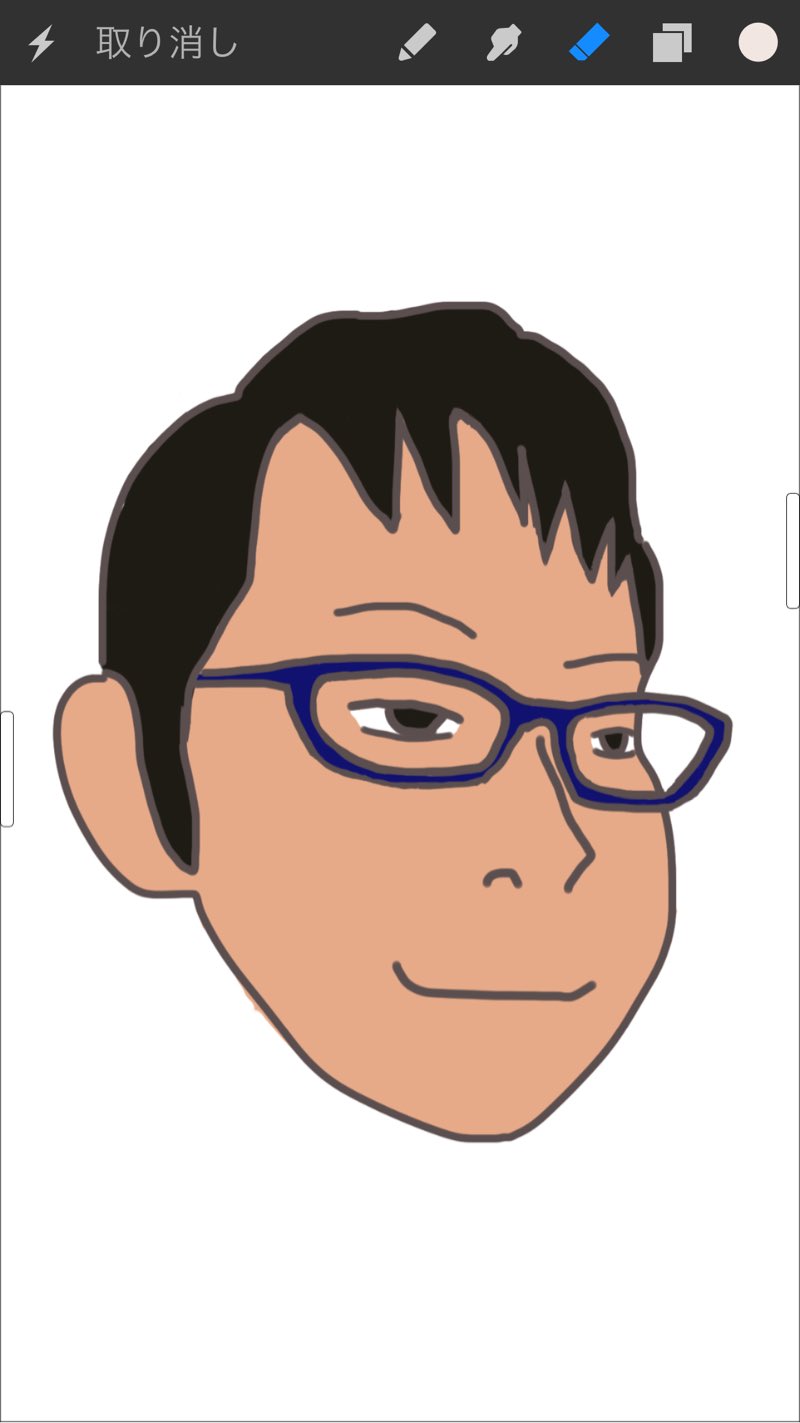
それがこちら、ドン!

うむむ、もっと勉強しないとなぁ……。
まとめ
今回は自分の似顔絵の描き方でした。僕自身の初めての作品でしたがいかがでしたでしょうか?
写真があると絵が下手でもそれっぽくできるもんですね。自分でも出来たヤツを見て「変だけど意外といいんじゃない!?」という判断を下してます笑
今回は指で全部描いているのですが、線画を描くところは正直ペンが合ったほうがいいなぁと思いました。色塗りはあんまり気にならなかったですね。
しかしスマホひとつでこんな事が出来るようになるとは……すごい時代だ!
今回使ったアプリはこちら。